1. 第一个VUE应用
Html 示例:
1 | <div id="app"> |
JavaScript 示例:
1 | var vm = new Vue({ |
2. VUE核心概念
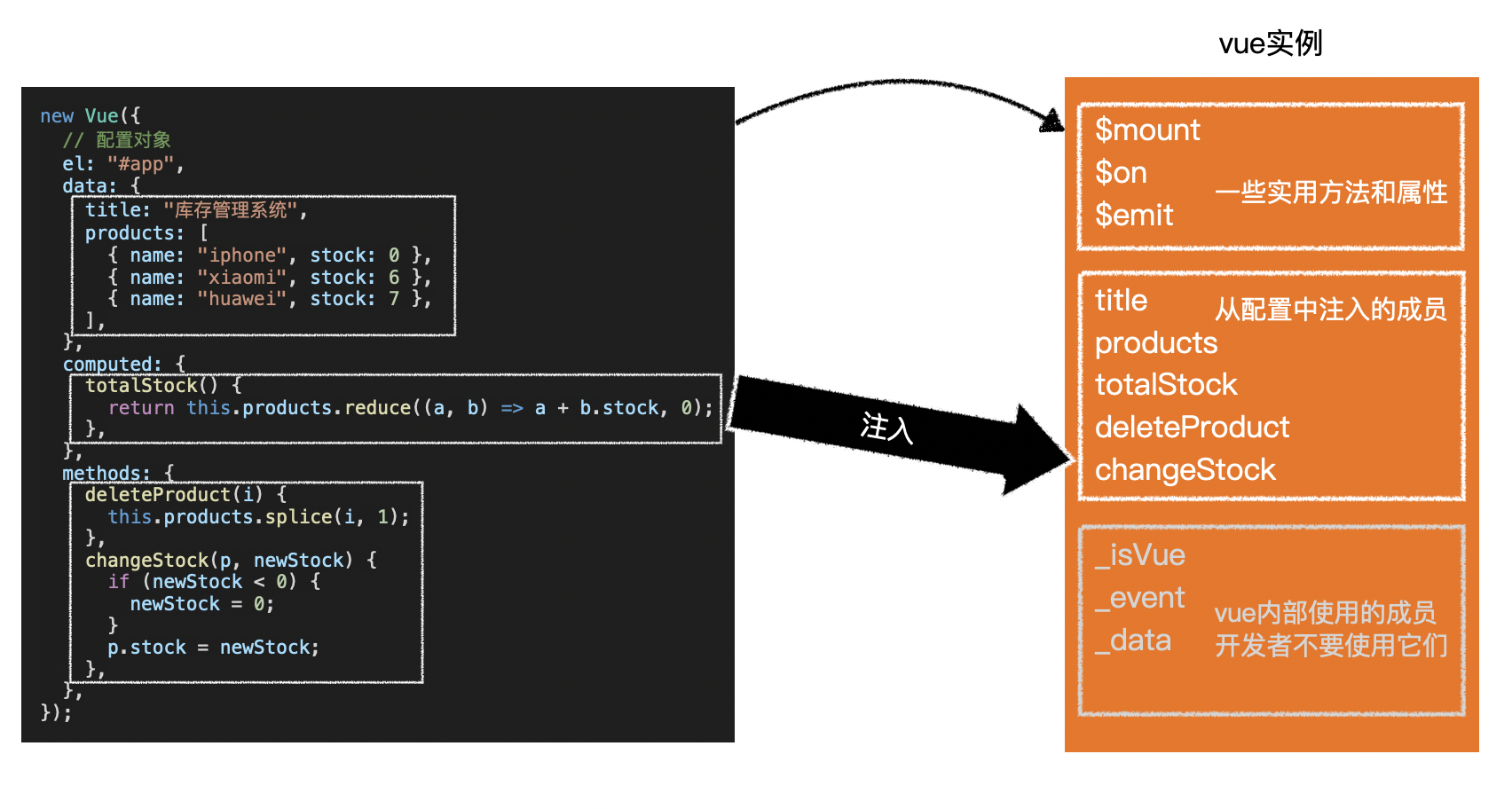
2-1. 注入
vue会将以下配置注入到vue实例:
- data:和界面相关的数据
- computed:通过已有数据计算得来的数据,将来详细讲解
- methods:方法
模板中可以使用vue实例中的成员
2-2. 虚拟DOM树
直接操作真实的DOM会引发严重的效率问题,vue使用虚拟DOM(vnode)的方式来描述要渲染的内容
vnode是一个普通的JS对象,用于描述界面上应该有什么,比如:
1 | // 示例:实际并不是这样 |
上面的对象描述了: 有一个标签名为h1的节点,它有一个子节点,该子节点是一个文本,内容为「第一个vue应用:Hello World」
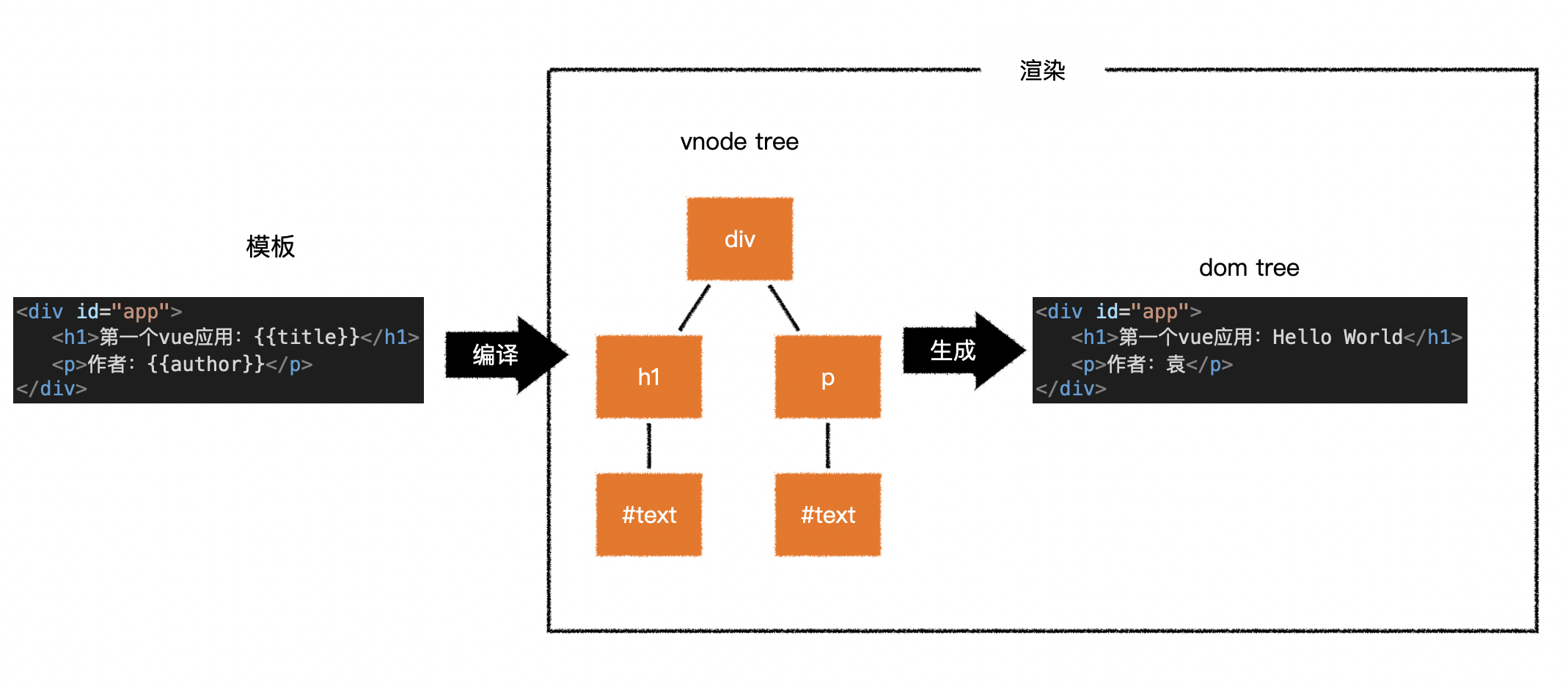
vue模板并不是真实的DOM,它会被编译为虚拟DOM
1 | <div id="app"> |
上面的模板会被编译为类似下面结构的虚拟DOM
1 | { |
虚拟DOM树会最终生成为真实的DOM树
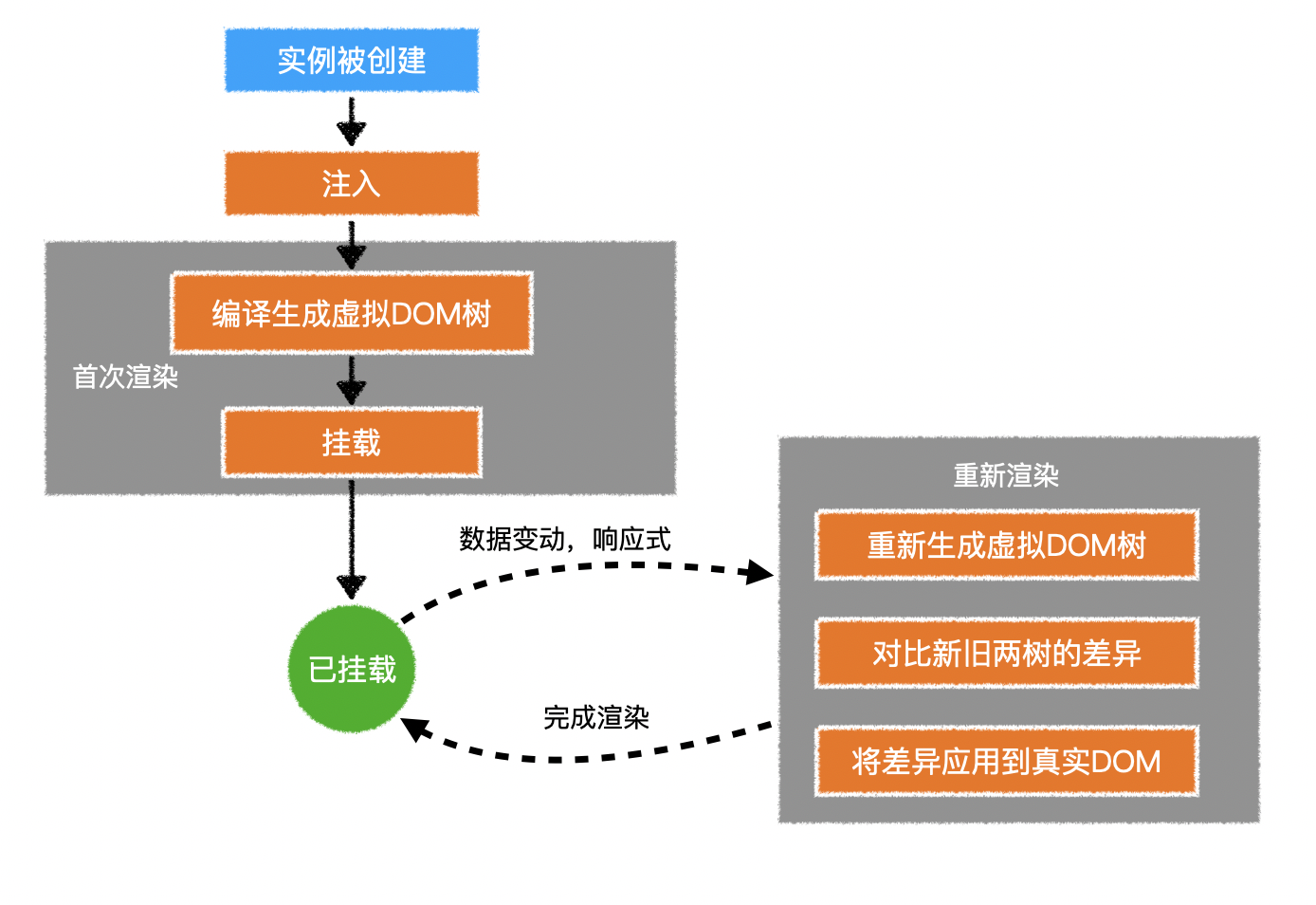
当数据变化后,将引发重新渲染,vue会比较新旧两棵vnode tree,找出差异,然后仅把差异部分应用到真实dom tree中
可见,在vue中,要得到最终的界面,必须要生成一个vnode tree
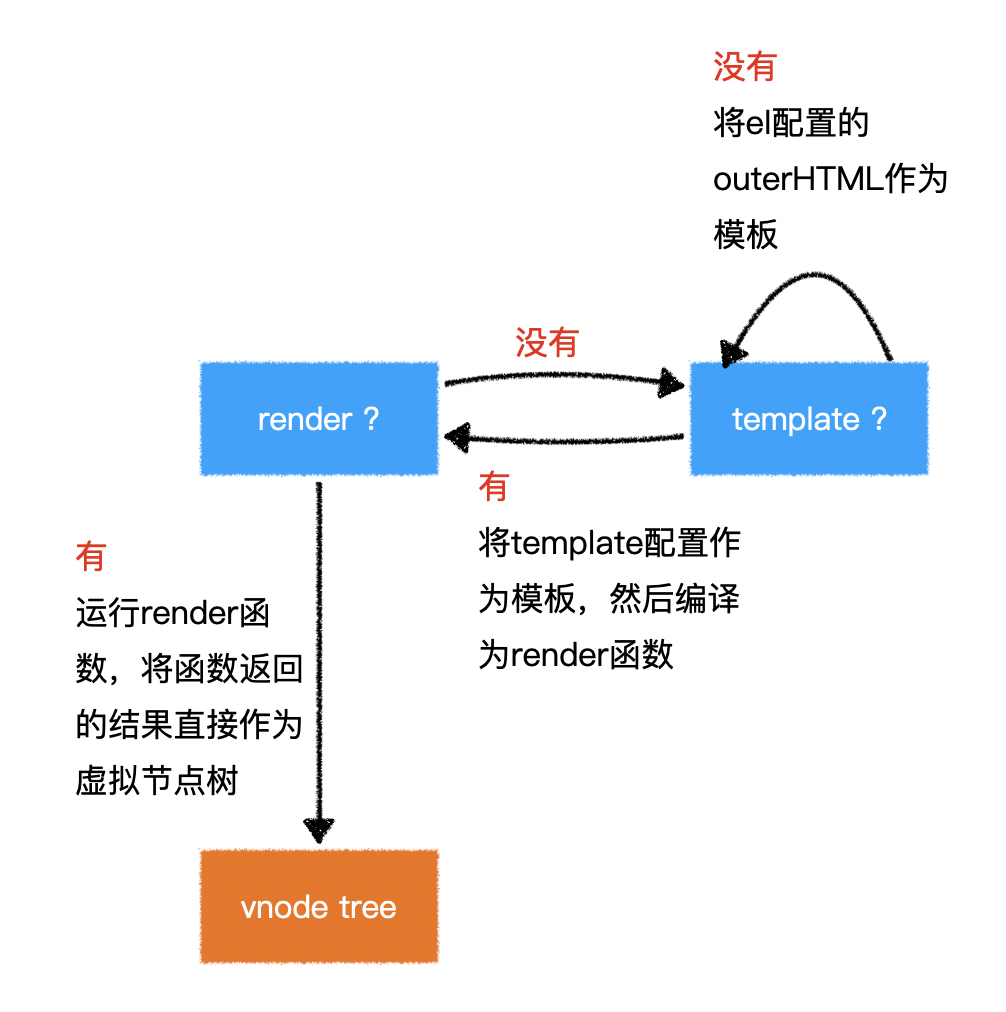
vue通过以下逻辑生成vnode tree:
注意:虚拟节点树必须是单根的
2-3. 挂载
将生成的真实DOM树,放置到某个元素位置,称之为挂载
- 通过
el:"css选择器"进行配置 - 通过
vue实例.$mount("css选择器")进行配置
2-4. 完整流程
3. 组件
组件的出现是为了实现以下两个目标:
- 降低整体复杂度,提升代码的可读性和可维护性
- 提升局部代码的可复用性
绝大部分情况下,一个组件就是页面中某个区域,组件包含该区域的:
- 功能(JS代码)
- 内容(模板代码)
- 样式(CSS代码)
要在组件中包含样式,需要构建工具的支撑
3-1. 创建组件
组件是根据一个普通的配置对象创建的,所以要开发一个组件,只需要写一个配置对象即可
该配置对象和vue实例的配置是几乎一样的
1 | //组件配置对象 |
值得注意的是,组件配置对象和vue实例有以下几点差异:
- 无
el data必须是一个函数,该函数返回的对象作为数据- 由于没有
el配置,组件的虚拟DOM树必须定义在template或render中
3-2. 注册组件
注册组件分为两种方式,一种是全局注册,一种是局部注册
3-2-1. 全局注册
一旦全局注册了一个组件,整个应用中任何地方都可以使用该组件
全局注册的方式是:
1 | // 参数1:组件名称,将来在模板中使用组件时,会使用该名称 |
在模板中,可以使用组件了
1 | <my-comp /> |
但在一些工程化的大型项目中,很多组件都不需要全局使用。
比如一个登录组件,只有在登录的相关页面中使用,如果全局注册,将导致构建工具无法优化打包
因此,除非组件特别通用,否则不建议使用全局注册
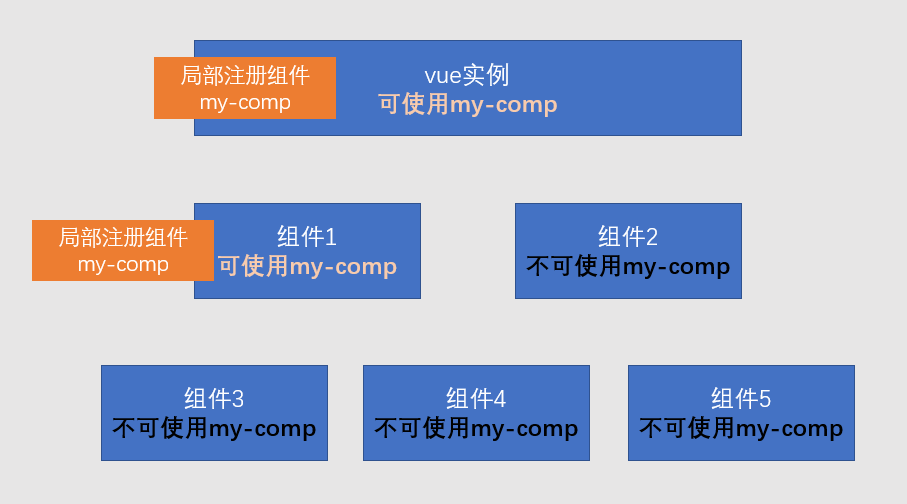
3-2-2. 局部注册
局部注册就是哪里要用到组件,就在哪里注册
局部注册的方式是,在要使用组件的组件或实例中加入一个配置:
1 | // 这是另一个要使用my-comp的组件 |
3-2-3. 应用组件
在模板中使用组件特别简单,把组件名当作HTML元素名使用即可。
但要注意以下几点:
- 组件必须有结束
组件可以自结束,也可以用结束标记结束,但必须要有结束
下面的组件使用是错误的:
1 | <my-comp> |
3-2-4. 组件的命名
无论你使用哪种方式注册组件,组件的命名需要遵循规范。
组件可以使用kebab-case 短横线命名法,也可以使用PascalCase 大驼峰命名法
下面两种命名均是可以的
1 | var otherComp = { |
实际上,使用
小驼峰命名法 camelCase也是可以识别的,只不过不符合官方要求的规范
使用PascalCase方式命名还有一个额外的好处,即可以在模板中使用两种组件名
1 | var otherComp = { |
模板中:
1 | <!-- 可用 --> |
因此,在使用组件时,为了方便,往往使用以下代码:
1 | var MyComp = { |
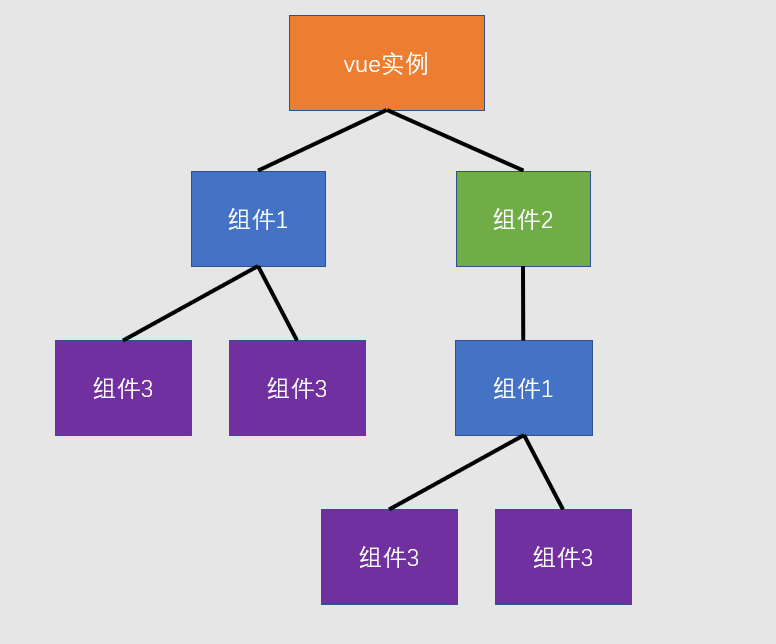
3-2-5. 组件树
一个组件创建好后,往往会在各种地方使用它。它可能多次出现在vue实例中,也可能出现在其他组件中。
于是就形成了一个组件树
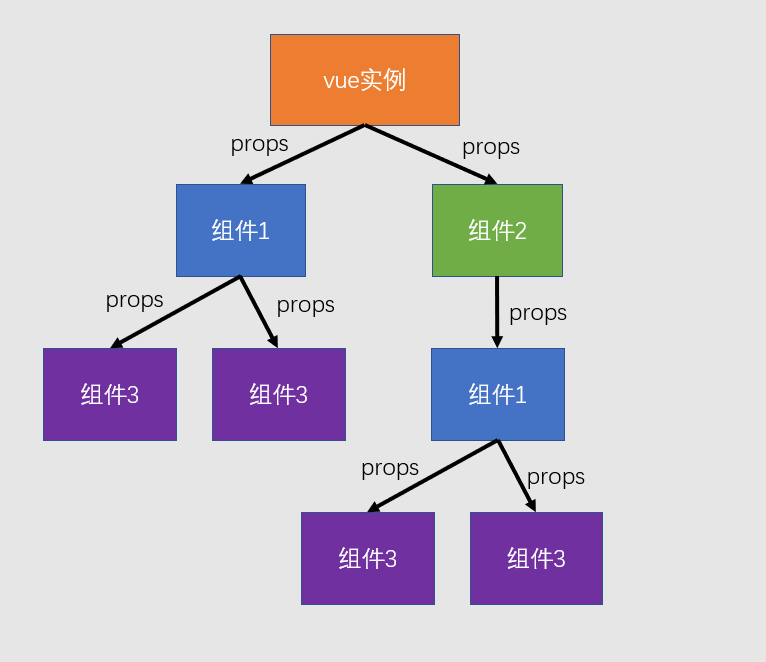
3-2-6. 向组件传递数据
大部分组件要完成自身的功能,都需要一些额外的信息
比如一个头像组件,需要告诉它头像的地址,这就需要在使用组件时向组件传递数据
传递数据的方式有很多种,最常见的一种是使用组件属性 component props
首先在组件中申明可以接收哪些属性:
1 | var MyComp = { |
在使用组件时,向其传递属性:
1 | var OtherComp = { |
注意:在组件中,属性是只读的,绝不可以更改,这叫做单向数据流
4. 基础知识
4-1. 文件引用
- 在style中用:~@表示src目录
- 在script中用:@表示src目录
__END__