技能树:
1. 什么是Less?
Less是一种更加简洁的样式代码,它非常像CSS,但又不太一样,它让编写样式变得更容易
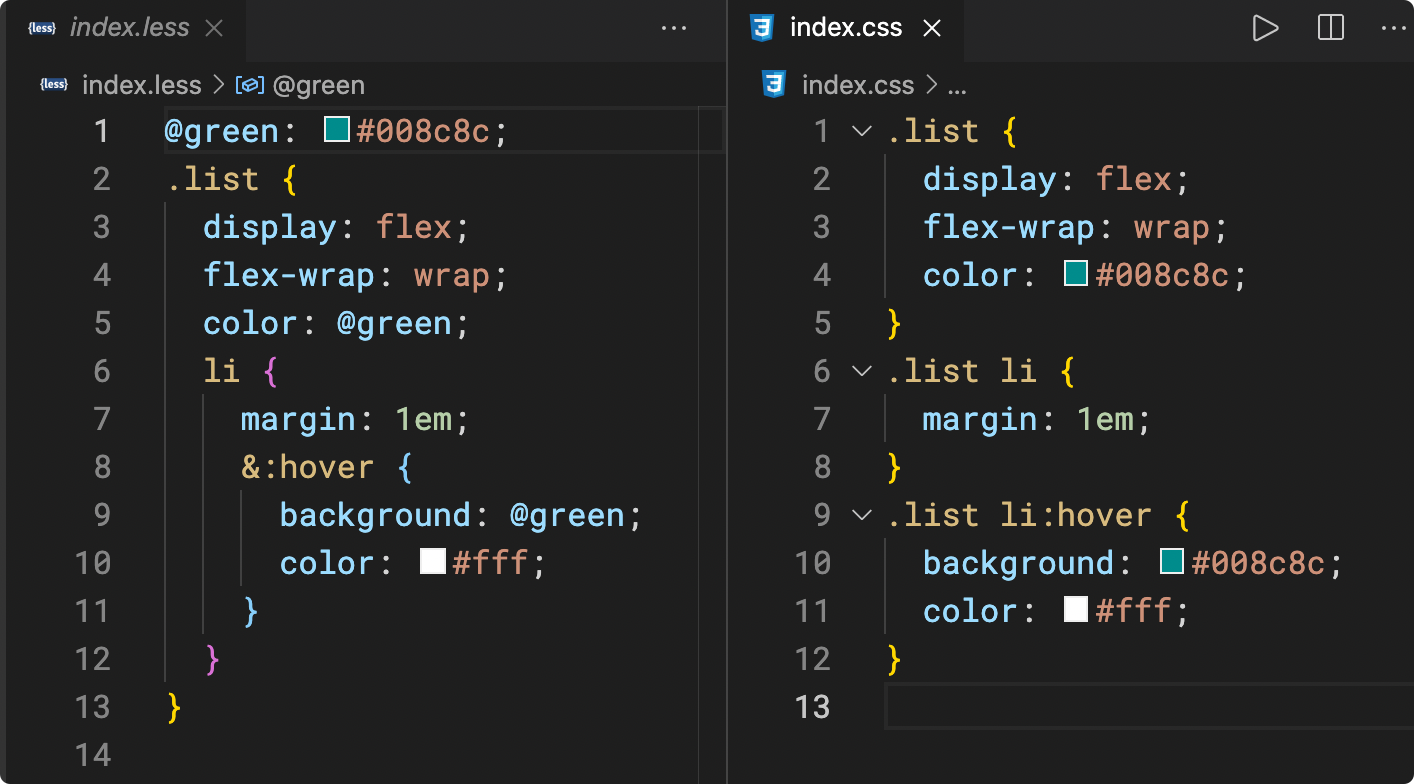
下面是css代码和Less代码的对比,它们都表达了一样的含义
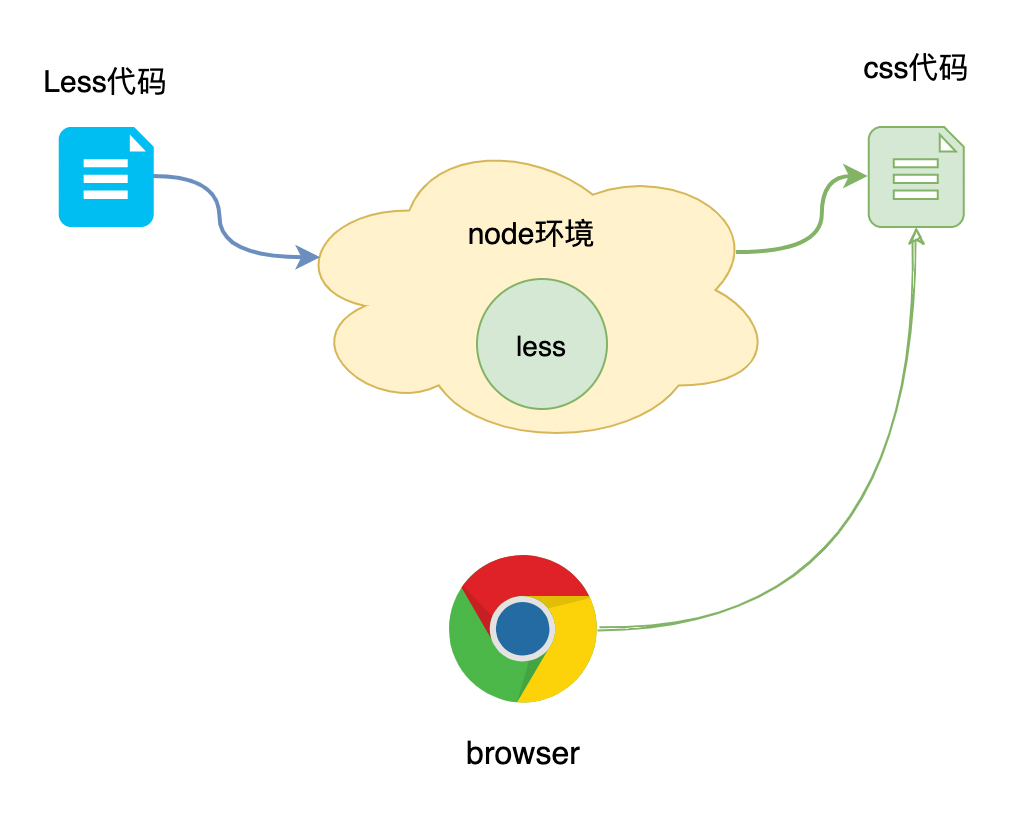
Less代码虽好,但它无法被浏览器识别,因此需要一个工具将其转换为血统纯正的css代码
由于node环境具有读写文件的能力,于是在node环境中可以轻松的完成文件的转换
npm上有一个包叫做less,它运行在node环境中,通过它可以完成对Less代码的转换
可以看出,node环境在前端工程化中,充当了一个辅助的角色,它并不直接运行前端代码,而是让我们编写前端代码更加舒适便利,在后续的课程中,你还会不断的体会到这一点
转换代码,称之为编译(compile),转换代码的工具,称之为编译器(compiler)
2. 体验Less
新建
index.less文件,编写下面的less代码1
2
3
4
5
6
7
8
9
10
11
12
13@green: #008c8c;
.list {
display: flex;
flex-wrap: wrap;
color: @green;
li {
margin: 1em;
&:hover {
background: @green;
color: #fff;
}
}
}使用
npm下载lessless包提供了一个cli工具lessc,你可以有两种方案使用它方案一:全局安装less
这种方案可以让你在任何终端目录使用lessc命令,但不利于版本控制方案二:本地安装less
这种方案会把less安装到工程目录的node_modules中,你无法全局使用lessc命令,但可以在当前工程目录中使用npx lessc运行该命令npx是npm提供的一个小工具,它可以运行当前项目中安装到node_modules的cli命令
如果配置
package.json脚本,无须使用npx如果可以,应该尽量使用本地安装,而非全局安装
使用
lessc命令,对编写的less文件进行编译1
2将 index.less 编译成为 index.css
lessc index.less index.css新建一个页面,引用编译结果
index.css目前,编写less代码会遇到一点小麻烦,就是每次编写后,都需要运行命令进行编译
这个麻烦只是暂时的,将来很快就可以解决
3. Less的核心语法
Less官网:https://lesscss.org/
Less民间中文网:https://less.bootcss.com/
Less提供了非常多的功能,帮助我们更加轻松的编写css代码
其中,我们最常用的功能有下面3个:
另外,你需要关注Less的特殊注释
__END__